May 12, 2020
English | 日本語
Visual Studio Code 使ってみた (日本語)¶
一般的に IT エンジニアはエディタにうるさい。 それぞれにお気に入りのエディタがある。
自分は emacs ユーザーである。 でも、最近 Visual Studio Code (以下、VSCode) を使い始めている。
emacs と vi の論争を「宗教戦争」と例えられることもあるが、VSCode はもっと差異が大きい。
違いは何?¶
デフォルト設定¶
vi は多くの Linux コンピューターにインストールされているし、vi が使えることはエンジニアの正当な権利として認められるべきだろう。 デフォルト設定でも使い勝手は悪くない。
emacs や VSCode の場合、使いたかったら自分でインストールする必要があるだろう。 インストールの許可が出ればの話だけれど。 サーバーなどには余計なソフトウェアをインストールすることに抵抗を感じる職場も多い。
さらに言うと、デフォルト設定の emacs は使い物にならない。 サーバーにおいて emacs を使うのは事実上、不可能に近いのではないだろうか?
この意味において最も優れているのは vi だ。 VSCode もインストールが許可されるならば悪くない。 emacs は困る。
CUI での使用¶
emacs も vi も GUI 環境を必要としない。 そのため、ssh でリモートログインした時などでも使う事ができる。
一方、VSCode では GUI は必須だ。
この意味において emacs や vi は VSCode よりも優れていると言えるだろう。
デバッガー¶
vi からデバッガーを使うのは、あまり一般的ではないと思う。 一方 emacs の場合は gdb など一部のデバッガーが対応している。(これが自分が emacs を好む理由)
VSCode の場合は、emacs より多くのデバッガーを使う事ができる。
この意味において、VSCode は emacs や vi よりも優れている。
カスタマイズ¶
最近では emacs や vi でもカスタマイズは簡単になった。 例えば emacs の場合、"el-get" コマンドで extension をダウンロードして使えるようになる。
この意味では大きな差はないんじゃないだろうか?
プリビュー¶
markdown とか reStructuredText なんかを書いている時はプリビュー機能があると嬉しい。
VSCode にはそのような機能が有るし、そのための extension も豊富に揃っている。
この意味では VSCode の一人勝ちだろう。(これが自分が VSCode を使い始めた理由)
インストール方法¶
ここ からインストーラーをダウンロードできる。
でも Debian や Ubuntu を使っている場合は snap を使う事を推奨したい。
## 必要であれば snap をインストール
$ sudo apt update
$ sudo apt install snapd
## VSCode をインストール
$ sudo snap install code
VSCode は "/snap/bin/code" で起動することができるので "/snap/bin" を $PATH に加えても良いかもしれない。 例えば bash の場合、.bashrc に以下のように書き込めば良いだろう。
$ echo 'echo "$PATH" | grep -q \'/snap/bin\' || PATH="/snap/bin:$PATH"' > ~/.bashrc
使い方¶
コマンドライン¶
VSCode はプログラムランチャーだけではなくコマンドラインからも起動できる
## VSCode を起動
$ code
## VSCode を起動して path を開く
## path1, path2, path3... はファイルかフォルダー
$ code path1 [path2[ path3[ ...]]]
## 既に開いている VSCode の window でファイルやフォルダーを開く
$ code -r path
## 既に開いている VSCode の window でフォルダーを加える
$ code -a path
## 全てのインストール済みの extension を無効にして VSCode を起動
## (extension でトラブルが発生した場合、
## このコマンドで安全に VSCode を起動してから問題の extension を削除すれば良い)
$ code --disable-extensions
extension をコマンドラインから管理することもできる。 セットアップの自動化に便利。
## インストール済みの extension の id を表示
$ code --list-extensions
## extension をインストール
## <extention-id> は "code --list-extensions" で調べておく
$ code --install-extension <extension-id>
## extension の削除
## <extention-id> は "code --list-extensions" で調べておく
$ code --uninstall-extension <extension-id>
なお、上記はほんの一例である。 もっと知りたければ help を読むと良いだろう。
## help の表示
$ code --help
Ctrl + P¶
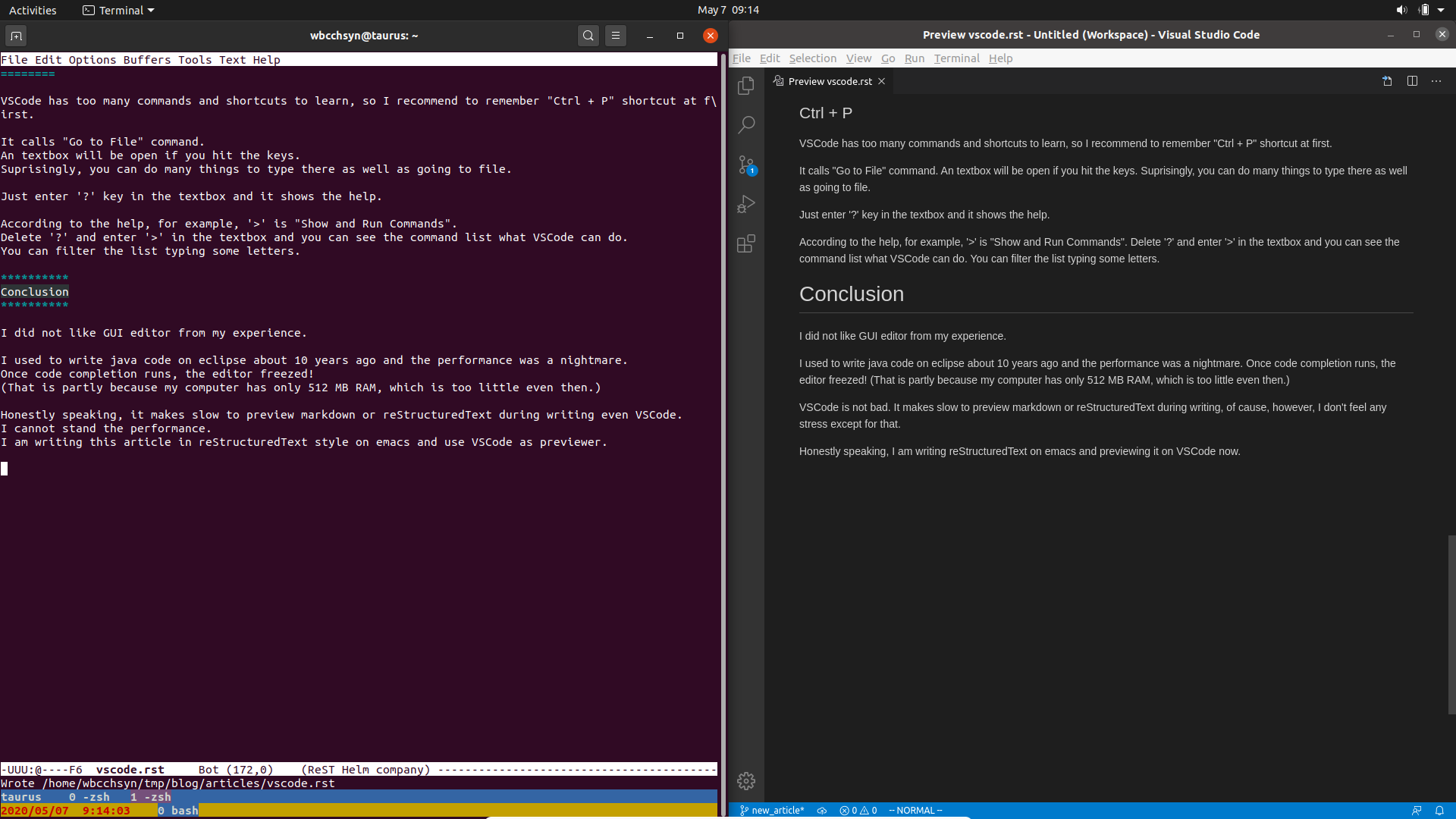
VSCode にはコマンドやショートカットが多すぎて覚えきれない。 とりあえず "Ctrl + P" から覚えると良いと思う。
"Ctrl + P" は "Go to File" コマンドに紐付いている。 このキーバインドを押すとテキストボックスが開くのだが、名前に反してファイル関連以外にも多くの事ができてしまう。
とりあえず、このテキストボックスに '?' とタイプすると、ここで出来る一覧が表示される。
この表示によると、例えば '>' は "Show and Run Commands" らしい。 次に '?' を削除して '>' とタイプすると、VSCode の全コマンド一覧が表示される。 続けて何文字かタイプすると一覧がフィルタリングされる。
結論¶
自分は過去の経験から GUI エディタが好きではなかった。
10 年ほど前に eclipse で java を書いていたのだが、そのパフォーマンスが悪夢だった。 何かの拍子にコード補完が走ったりするとエディタが固まる。 (もっとも、メモリが当時としても少ない 512 MB しかなかったことが原因の一つだと思うけれど。)
正直なところ、今でも文章を書きながらプレビュー機能を使うと VSCode でも遅く、自分は耐えられない。 例えばこの記事は reStructuredText で書いているが、emacs を使いながらプリビューワーとして VSCode を使っている。

ただ、現状ではそれ以外に特に不満はない。 もうしばらく使ってみるつもりだ。