May 12, 2020
English | 日本語
Using Visual Studio Code (English)¶
Generally speaking, IT engineers like editors; he or she will be crazy about their favourite editor.
I am an emacs user, however, I started to use Visual Studio Code (VSCode) these days.
Some call "Religious war" debates between emacs users and vi users, however, I think VSCode is much different!
What are the differences?¶
Default Settings¶
Vi will be installed in most Linux computers; it is a legitimate right for engineers to use it. Default vi is not uncomfortable as well.
In the case of emacs or VSCode, probably you have to install it. Unfortunately, it is not always allowed. Your boss may not like to install unessential software to the server.
What is worse, it is annoying to use default emacs without customing. I think it is practically next to impossible to use emacs on the server.
In this meaning, vi is the best, however, VSCode is not bad if allowed. Emacs is hard a little...
CUI Usage¶
Neither emacs nor vi requires GUI environment. You can use them from a remote computer through ssh login.
On the other hand, GUI is necessary for VSCode.
In this meaning, emacs and vi are superior to VSCode.
Debugger¶
It is not common to use debugger from vi. Some debuggers, like gdb, has the interface for emacs. (This is why I prefer emacs to vi.)
In the case of VSCode, you can use much more kinds of debuggers from the editor.
In this meaning, I think VSCode is superior to emacs and vi.
Customizing¶
It is not difficult to customize emacs or vi these days. For example, command "el-get" downloads specified emacs extension and enable to use it.
I think there are tiny differences among the editors.
Preview¶
You may want to see how it looks like while writing markdown, reStructuredText... and so on.
VSCode has such a function, and many extensions are for this purpose.
In this meaning, VSCode is the only choice. (This is why I started to use VSCode.)
How to install VSCode?¶
You can download the installers here .
However, I recommend using snap if you are using Debian or Ubuntu.
## Install snap if necessary
$ sudo apt update
$ sudo apt install snapd
## Install VSCode
$ sudo snap install code
"/snap/bin/code" kickstarts VSCode. You may like to add "/snap/bin" to $PATH if necessary. If you are a bash user, for example, add the following setting to .bashrc.
$ echo 'echo "$PATH" | grep -q \'/snap/bin\' || PATH="/snap/bin:$PATH"' > ~/.bashrc
How to use¶
Command Line¶
You can start VSCode from the command line as well as GUI program launcher.
## Start VSCode
$ code
## Start VSCode and open path(s)
## path1, path2, path3... is path to a file or folder.
$ code path1 [path2[ path3[ ...]]]
## Open a file or folder in an already opened window
$ code -r path
## Add a folder to the last active window.
$ code -a path
## Start VSCode disabling all the extensions.
## (Some extensions may cause trouble.
## Then you can start VSCode safely and uninstall the bad ones.)
$ code --disable-extensions
You can manage the extensions from the command line. It will help the automation setup.
## Show the ids of the installed extentions and exit.
$ code --list-extensions
## Install the specified extention and exit.
## You can know the <extention-id> by "code --list-extensions".
$ code --install-extension <extension-id>
## Uninstall the specified extention and exit.
## You can know the <extention-id> by "code --list-extensions".
$ code --uninstall-extension <extension-id>
The above is just an example. If you want to know more, read the help.
## Show the help messages.
$ code --help
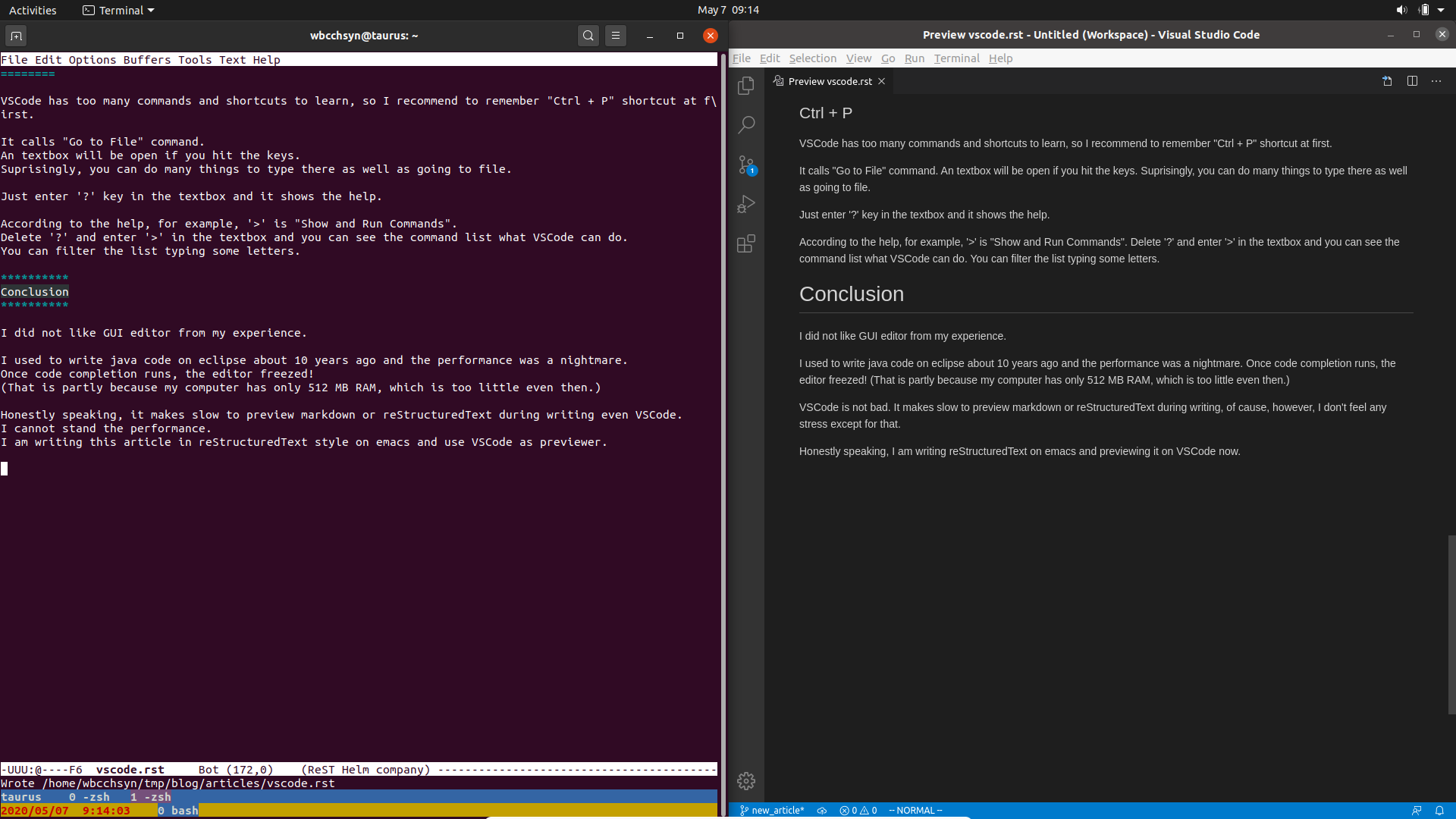
Ctrl + P¶
VSCode has too many commands and shortcuts to learn, so I recommend to remember "Ctrl + P" shortcut at first.
It calls "Go to File" command. A textbox will be open if you hit the keys. Surprisingly, you can do many things to type there as well as going to file.
Just enter '?' key in the textbox and it shows the help.
According to the help, for example, '>' is "Show and Run Commands". Delete '?' and enter '>' in the textbox and you can see all the commands what VSCode can do. You can filter the list typing some letters.
Conclusion¶
I did not like GUI editor from my experience.
I used to write java code on eclipse about 10 years ago and the performance was a nightmare. Once code completion runs and the editor froze! (That is partly because my computer has only 512 MB RAM, which is too little even then.)
Honestly speaking, it makes slow to preview markdown or reStructuredText during writing even VSCode. I cannot stand the performance. I am writing this article in reStructuredText style on emacs and using VSCode as a previewer.

However, I do not have any other complaint so far. I will carry on for a while.